Drag your visitor’s attention by bringing attention to a spot in your post/page using the Call to Action Promoting Content. Boost your conversion rate by showcasing a beautiful call to action that can be easily customized.
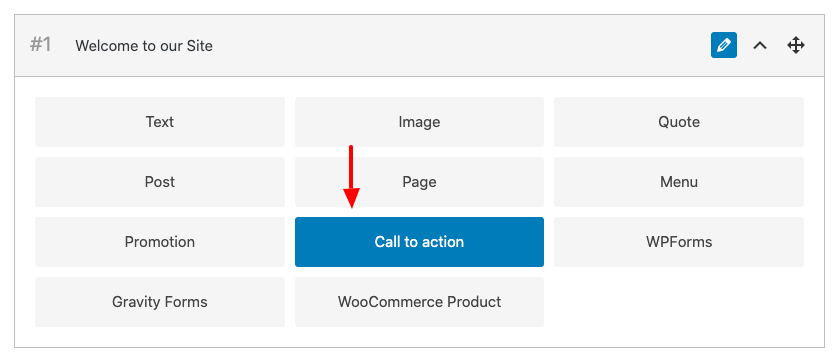
Select Promoting Content
To get started go to your Promoting Item > Click on the pencil to choose the Promoting Content type and select “Call to Action”.

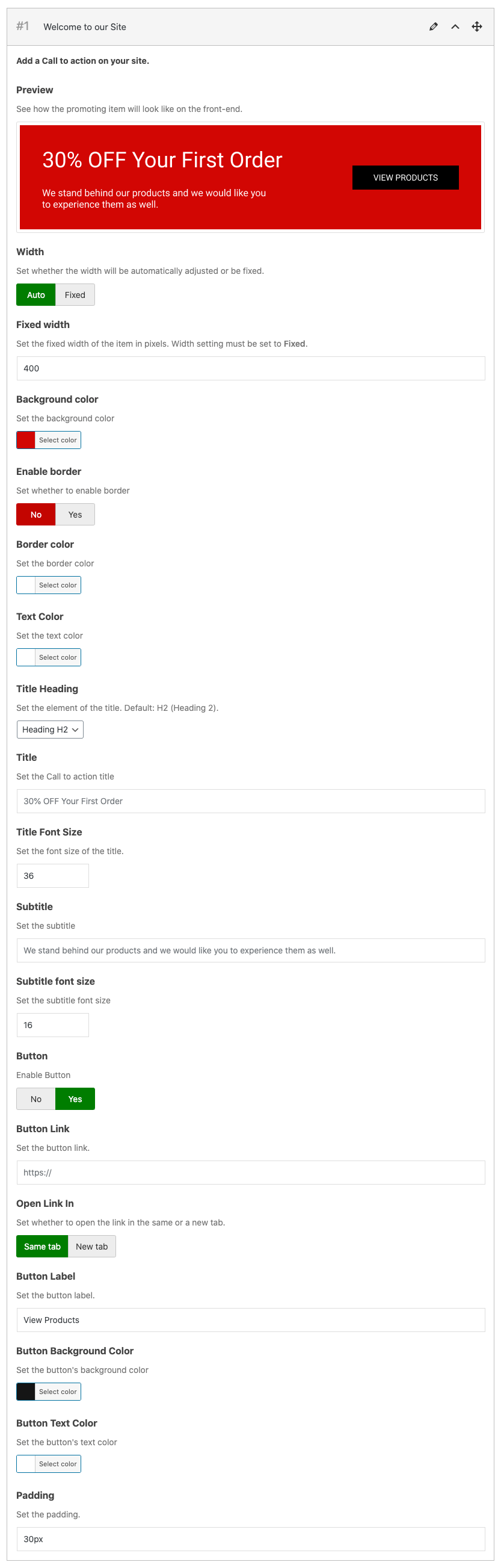
Settings
Below you can find the settings of the Call to Action promoting content.
| Label | Description |
|---|---|
| Width | Set whether the width will auto(100%) or fixed |
| Fixed Width | Set the width of the call to action (If Width is set to fixed) |
| Background color | Select the background color of the call to action |
| Enable border | Set whether to have a border |
| Border color | Set the border color |
| Text Color | Set the text color |
| Title Heading | Set the type of heading your title will have (h1-h6) |
| Title | Set the Call to Action title |
| Title Font Size | Set the title font size |
| Subtitle | Set the subtitle |
| Subtitle font size | Set the subtitle font size |
| Button | Set whether to display the call to action button |
| Button link | Set the button URL |
| Open Link In | Set whether to open the URL in the same tab or in a new tab |
| Button Label | Set the button label |
| Button Background Color | Set the button background color |
| Button Text Color | Set the button text color |
| Padding | Set the call to action padding |

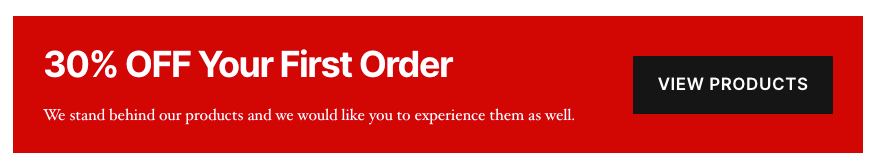
Frontend preview
On the frontend, you should now be able to see the promoting content.