MAZ Loader
Creating unique Preloaders has never been easier!
MAZ Loader is a powerful and easy to use Preloader builder that makes your visitors a delight to wait for your website to finish loading.

How it works
1Ready!
Your Preloader is ready to be published! Easy as!
2Publish Settings
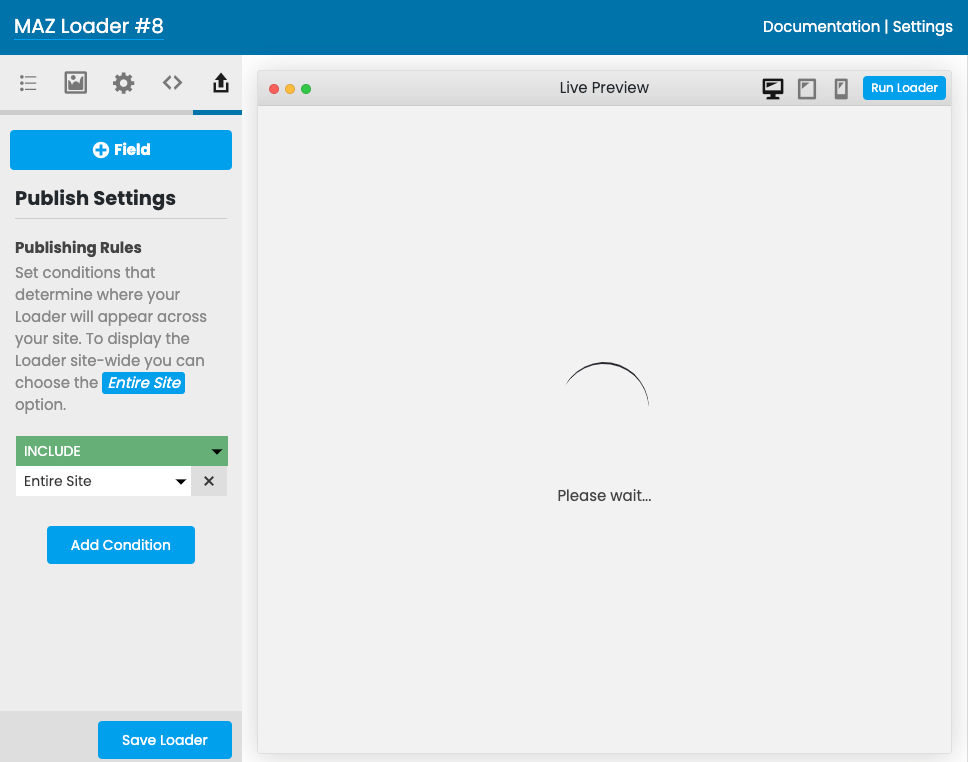
Determine where the Preloader will appear. Sitewide, specific posts, more!
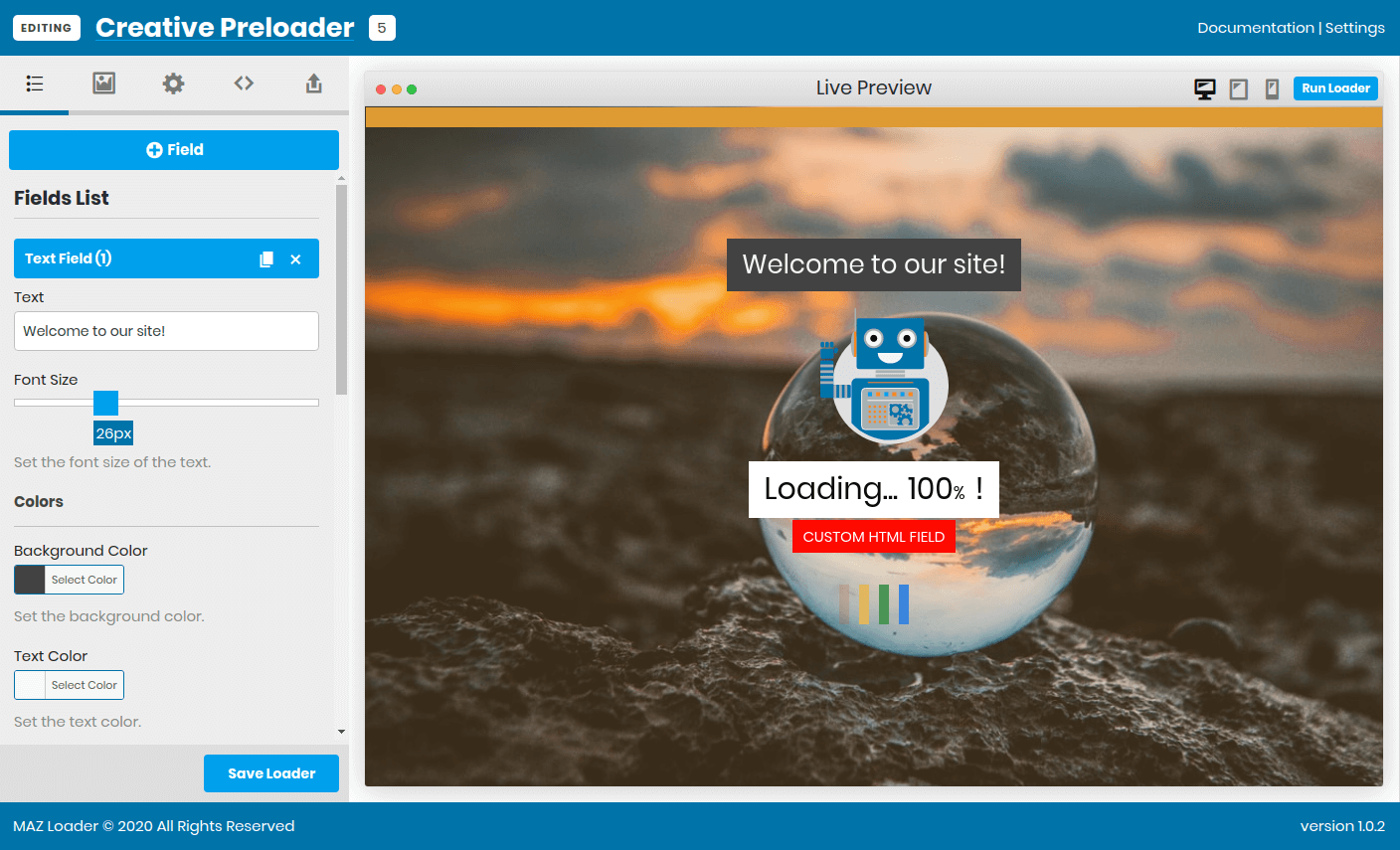
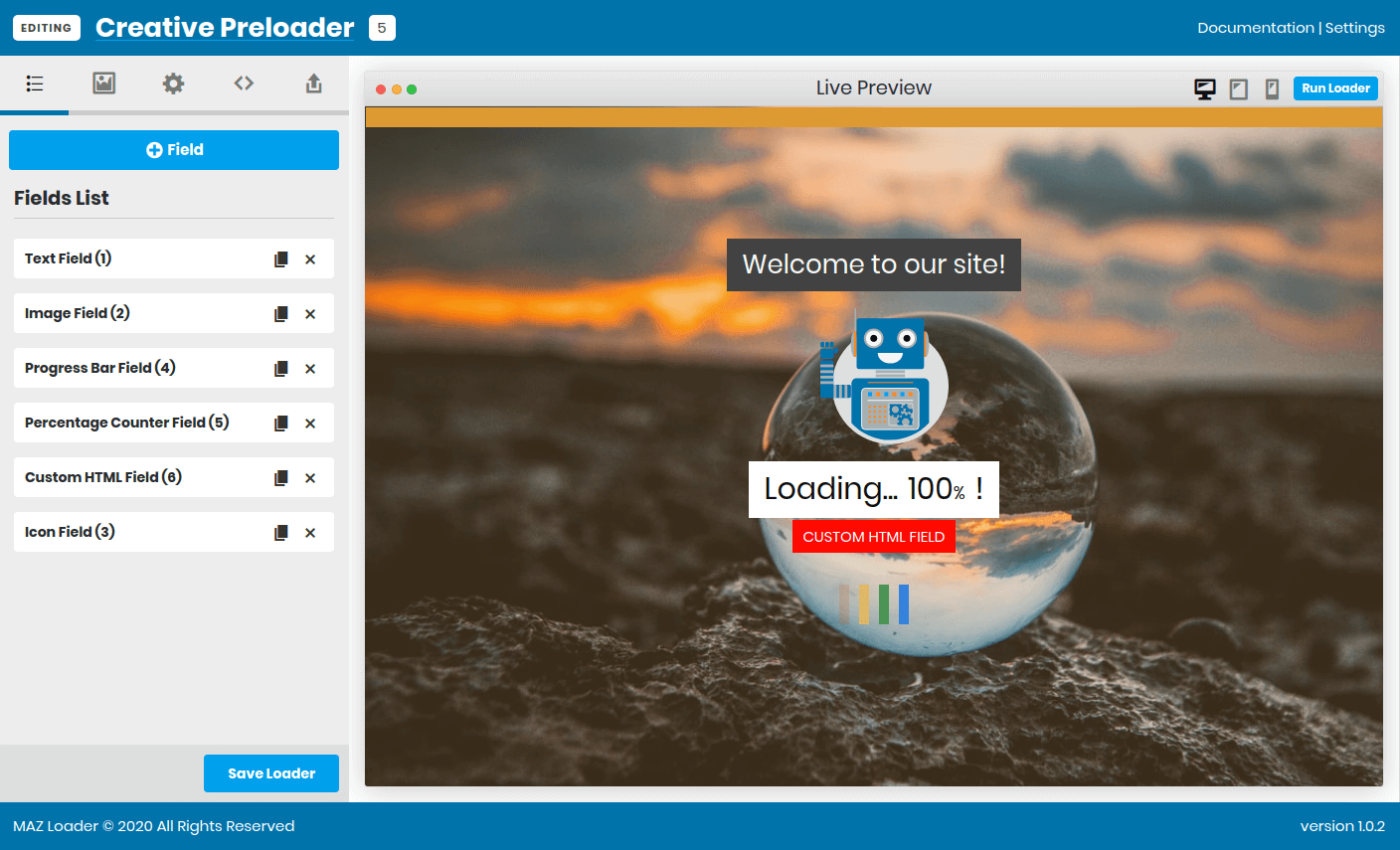
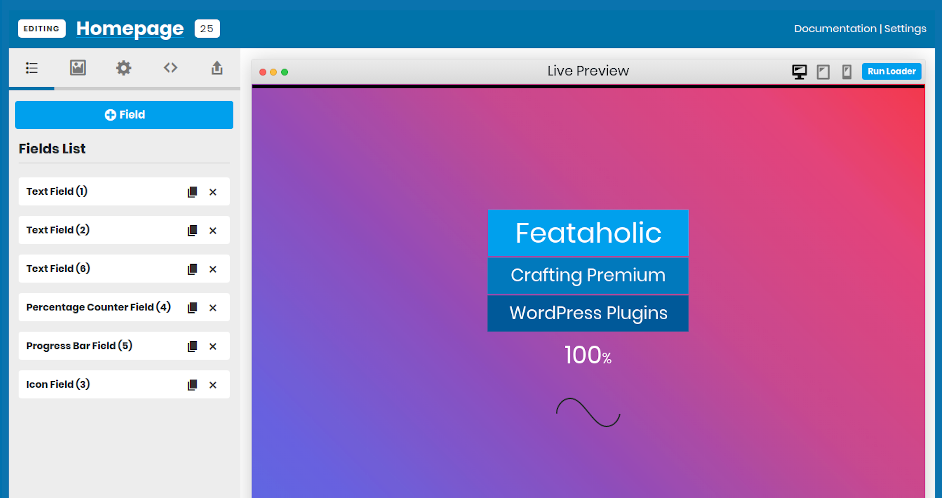
3Add Fields
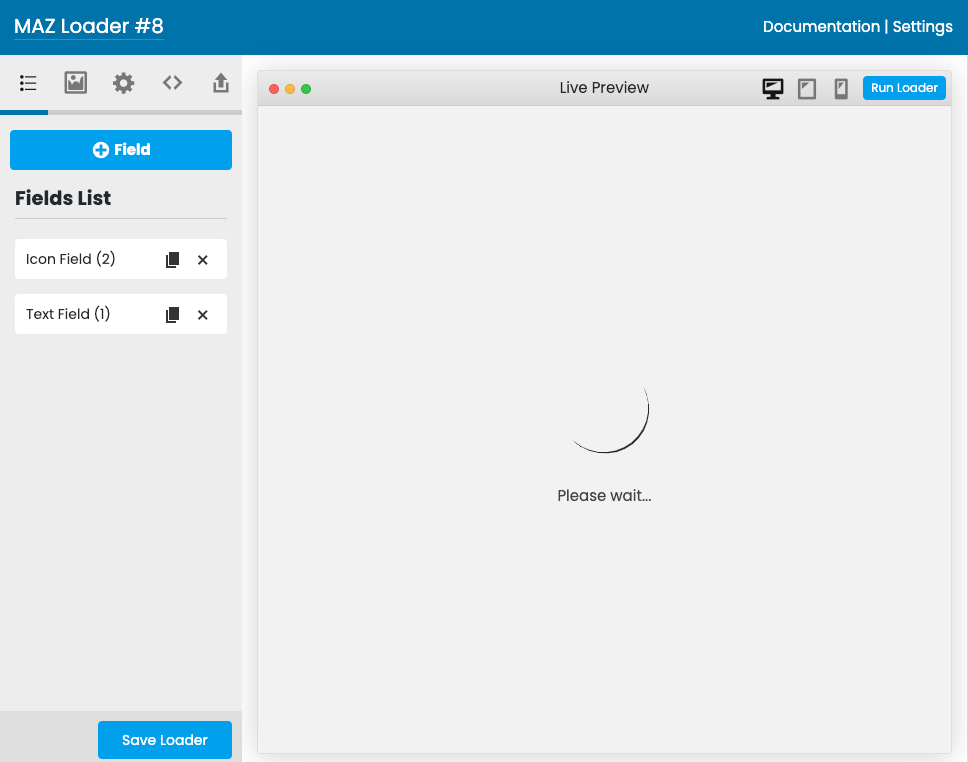
Add fields to your Preloader by clicking on “+ Field” and select fields.
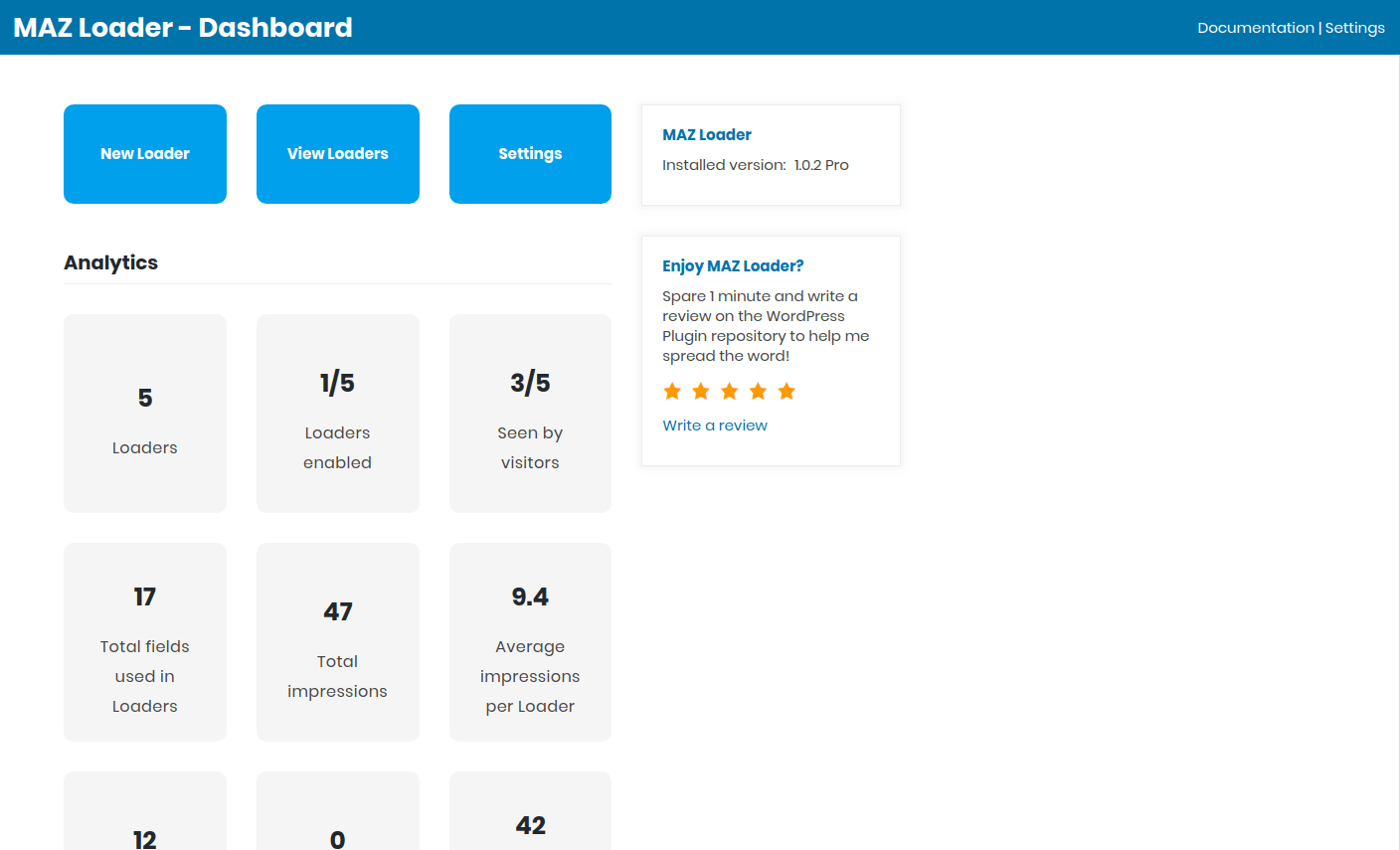
4Create a Preloader
Create a new WordPress Preloader by clicking on MAZ Loader > New.
Features
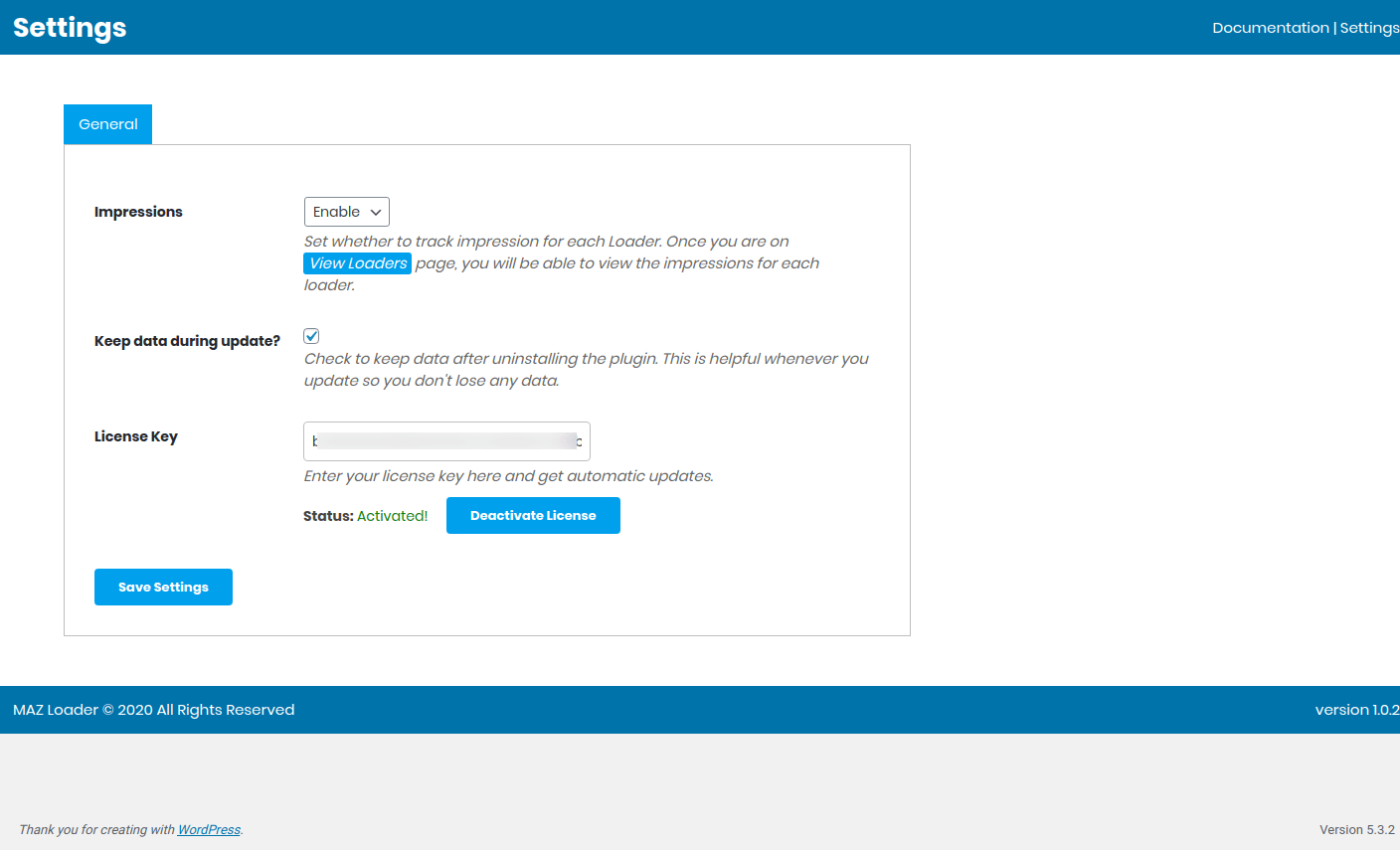
Limit Impressions
Set how many times a visitor can see a Preloader in a specific time period.
Unlimited Preloaders
Create as many Loaders as you like, no limitation on the number of WordPress form you can create.
Unlimited Colors
Your Loader can be customized to have any color you desire which gives you unlimited possibilities.
Drag and Drop Fields
Drag and Drop fields make it extremely easier to control and sort the form fields.
100% Mobile Responsive
Creating responsive Loaders is a must and we have made sure all Loaders are responsive.
Shortcode
The shortcode makes it easy to add any Loader on specific pages, posts or sidebars.
Easy to Customize
There is no coding required as all Fields have been created with easy in mind.
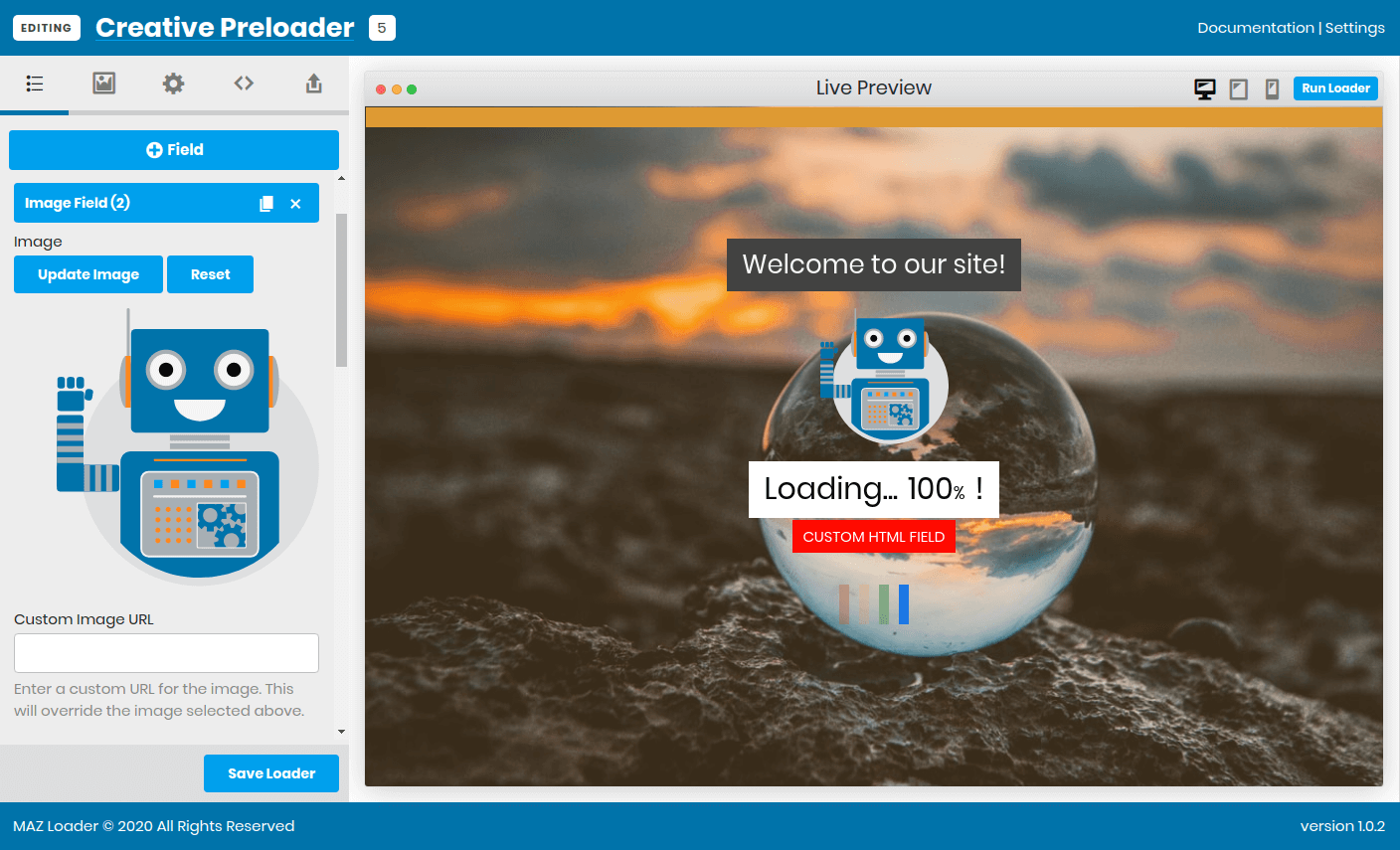
Upload Custom Images
Upload any image and set it as background or preloader.
Multiple Text
Add as much text as you desire in your Loaders.
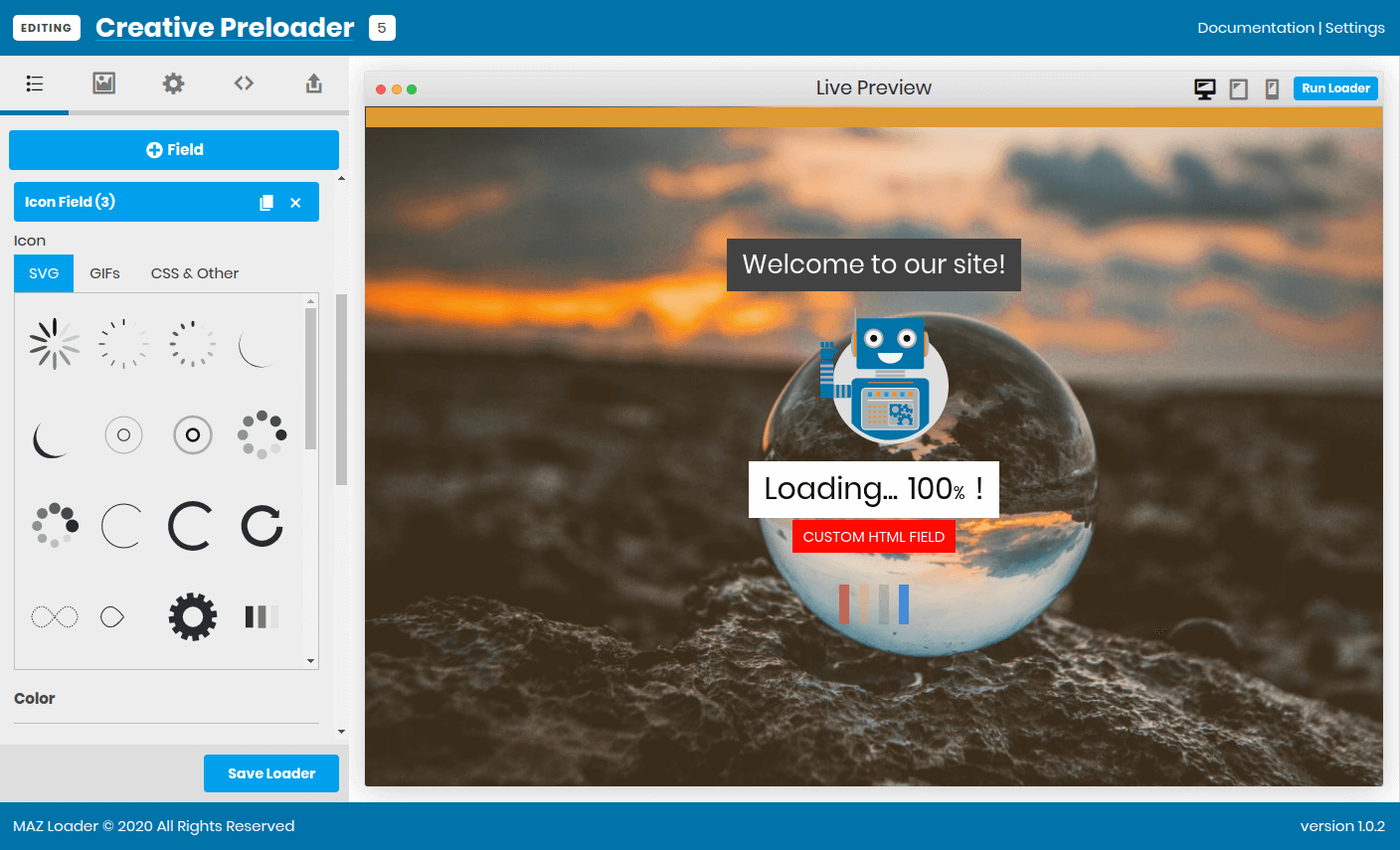
Icons
Select icons from a pre-defined icon library.
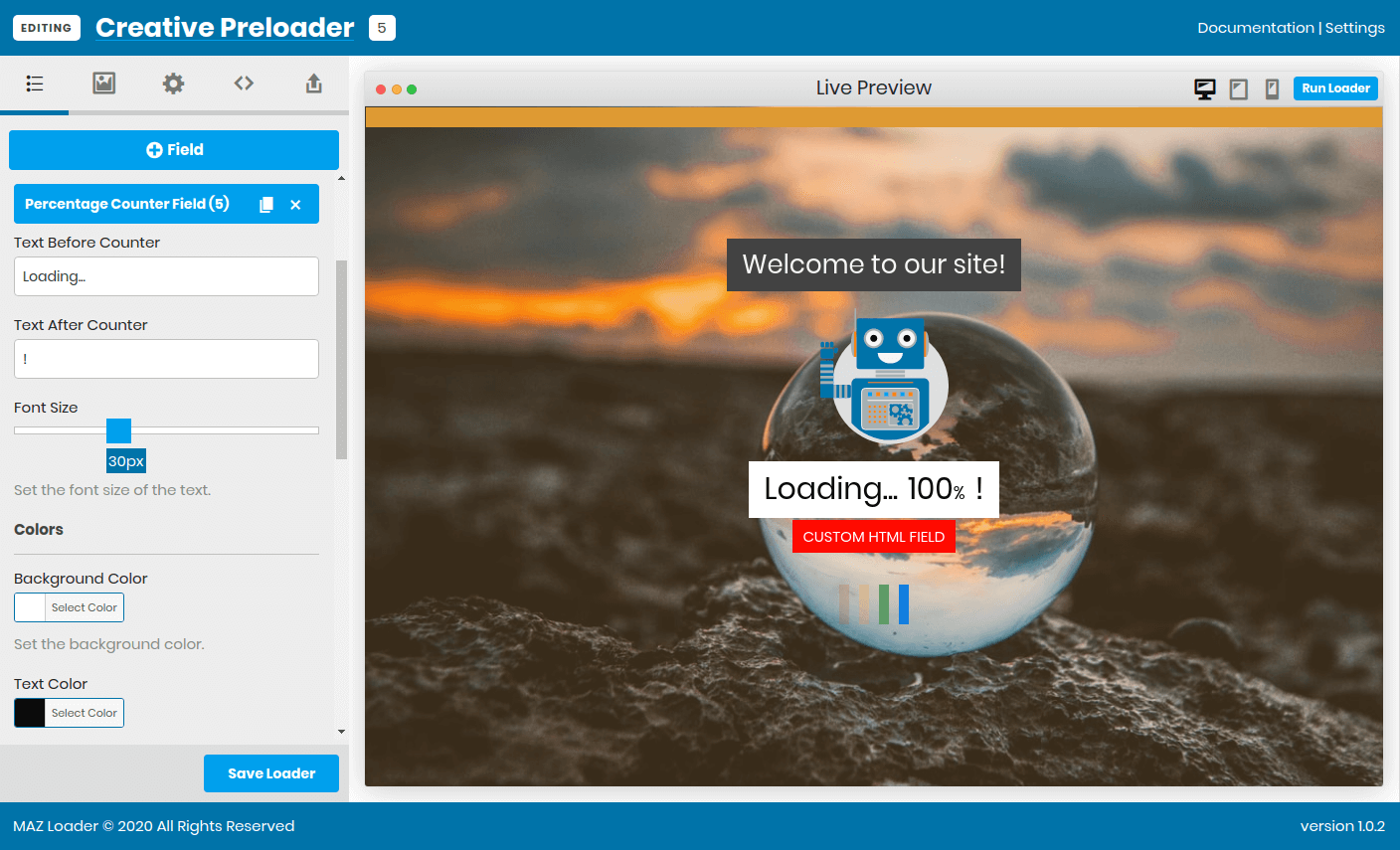
Percentage Counters
Show the progress of your Sites Loading using a Percentage Counter.
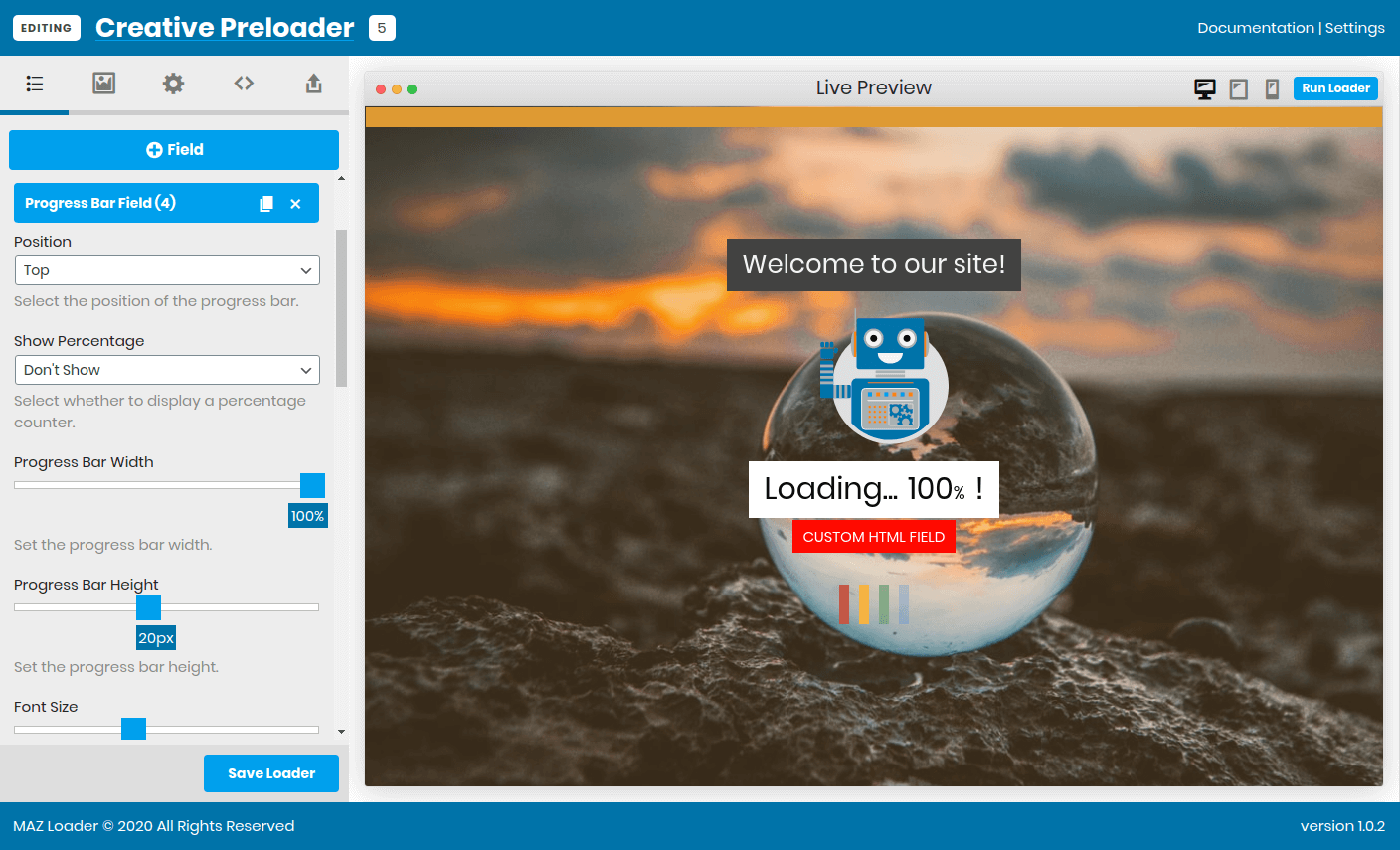
Progress Bar
Display a bar that indicates your website’s loading status.
Unique HTML Field
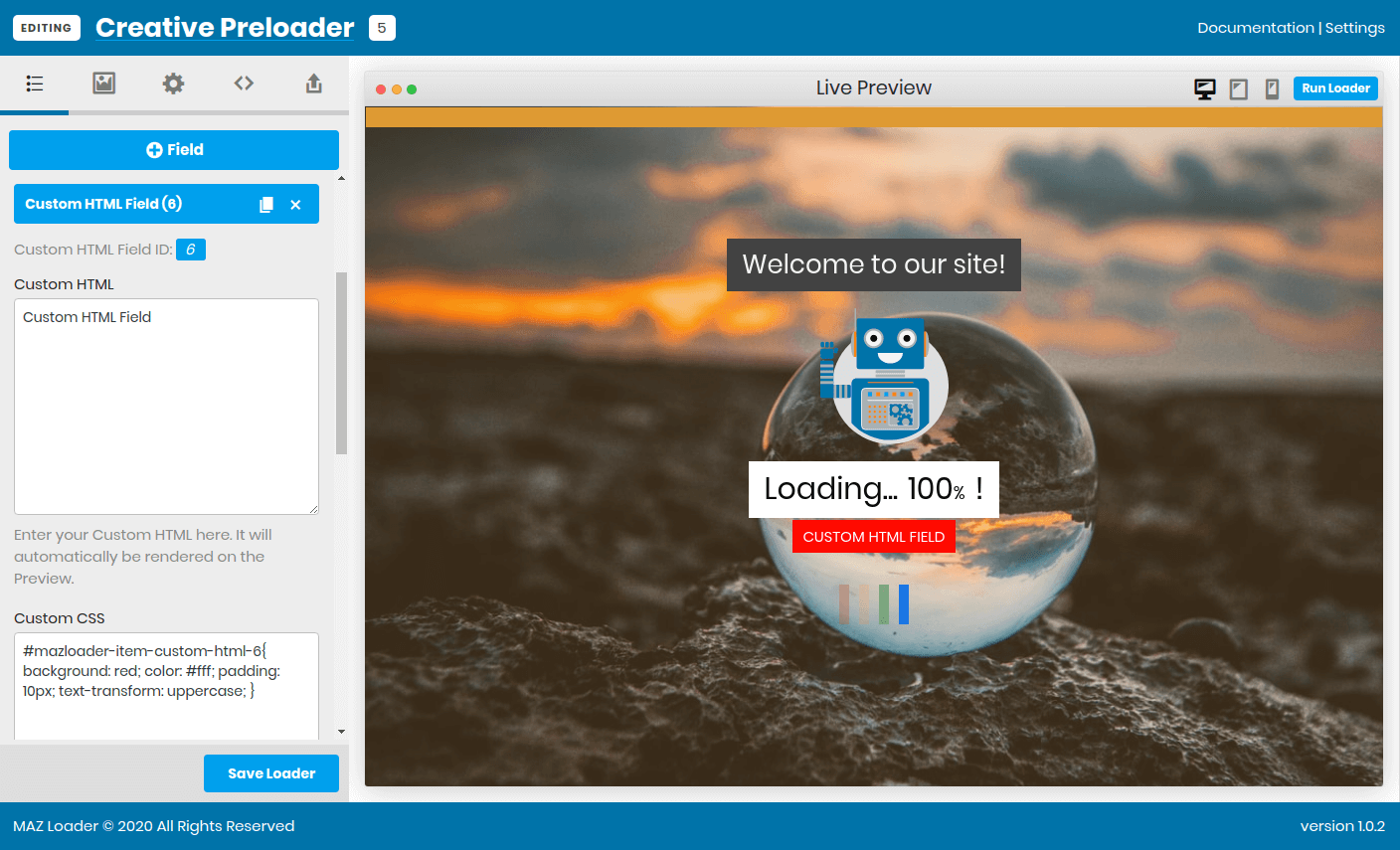
Design your own Custom HTML Field using HTML/CSS/JavaScript.
Publishing Rules
Include and Exclude Rules to make your Loader appear on your desired pages.
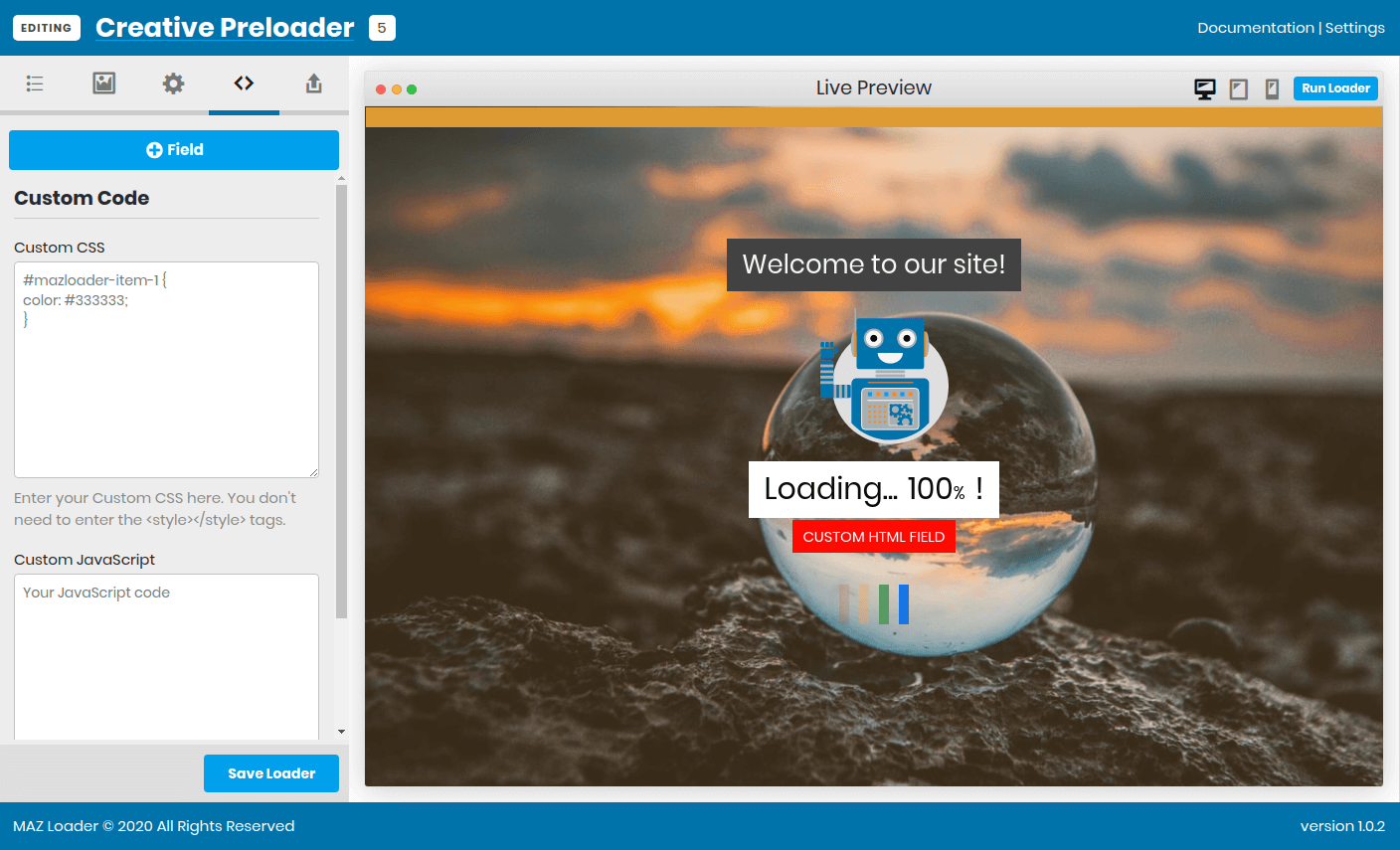
Custom Code
Add any Custom CSS and JavaScript Code to your Loaders.
Device Control
Determine where your Loader will appear in Desktop, Tablet or Mobile devices.
Close Button
Add a Close Button to your Loader to make it easier for your users to close it.
Transitions
Add a unique transition effect that appears after your Loader has finished loading.
Animations
Add unique animations to your Fields that appear when your Loader shows.
Events
Run your own JavaScript code when a Loader opens or closes.
Preloader Fields
Custom HTML
Create a unique Custom HTML Field by adding your own HTML/CSS/JavaScript to your Loader
Progress Bar
Add a Progress Bar that indicates Page Loading to your Loader
Percentage Counter
Add a Percentage Counter to show a percentage as your page loads to your Loader
Icon
Set in which Pages of your Site the Loader will appear.
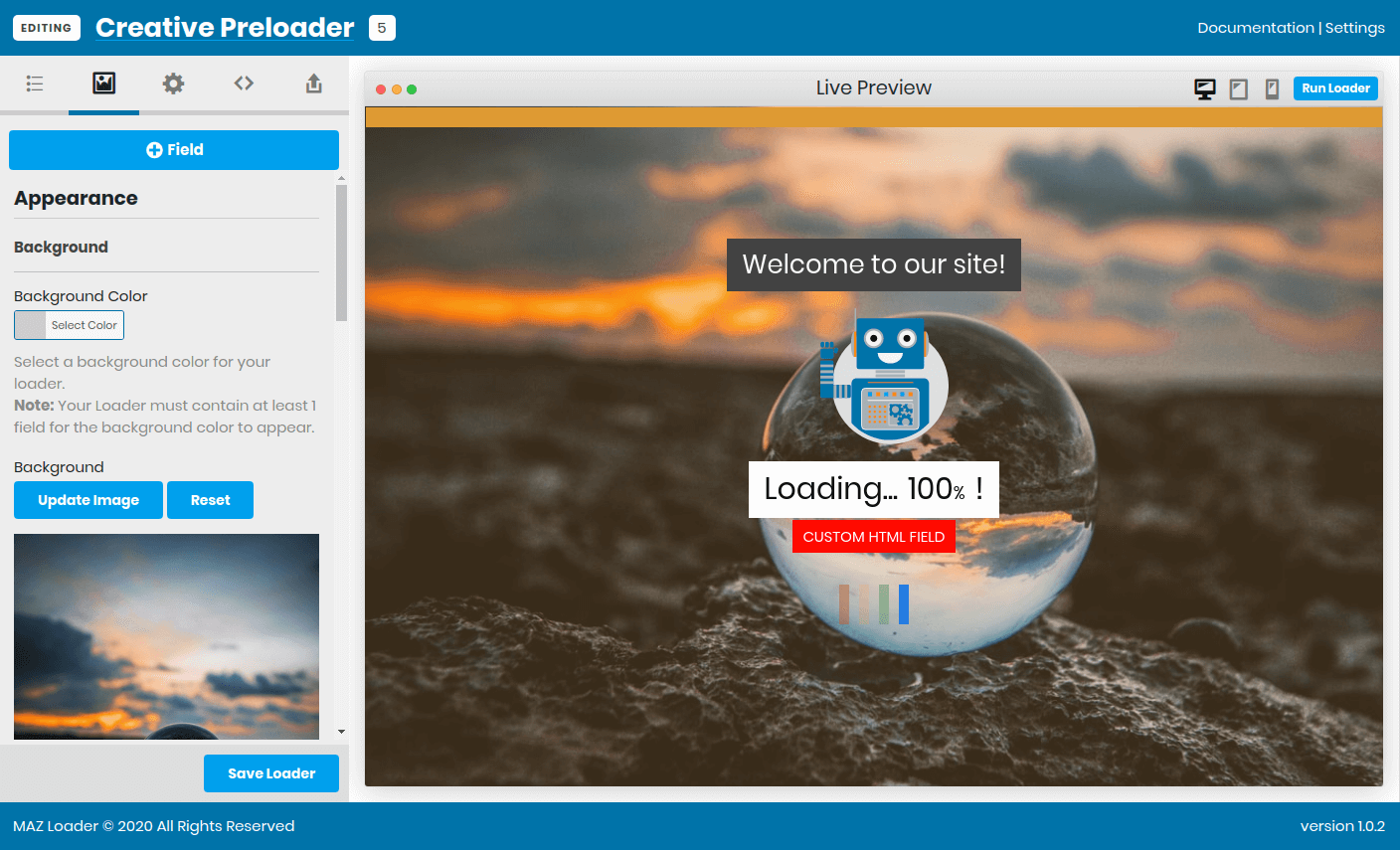
Image
Add any Image you desire to your Loader
Text
Add any Text you desire to your Loader
Lottie
Render Adobe After Effects animations right into your browser
Testimonials
He gets the job done and he’s beautiful.
He gets the job done and he’s beautiful. Easy to set up with the rendering we wanted.
— ANGE Guy
Simple and Effective
Nothing I dread more than loading up a plugin then spending the next 40 minutes configuring it. Not so with MAZ Loader. I installed it, selected my loading icon, and was done. And it works well, every page, every time.
— Randy King
It works well
It was very easy to install and my home page loads without glitches and jumping.
— bionicegg
Good plugin
A nice and easy solution to the problem. Allowed me to add a gif loader on the free version which is just what I was looking for!
— DJ Davey
It is the best one satisfying my needs!
It offers tones of variety of options, it is very dinamic in term of functionality as well as visual effects it has that i can deploy on my websites.
Thanks!
— ugocel
Excellent
Its just what I wanted, and more! Thank you so much for making this plugin! 😀
Excellent customer service, and great quality plugin!
Keep up the great work!
— glens8
Awesome plugin!
Easy to use and great results! The preloader that I made looks professional without effort! Thanks
— tinachris
Documentation
Find answers to your questions in our documentation that covers every aspect of the plugin.
Publishing Rules
WooCommerce Categories
Set in which WooCommerce categories or in which Product that contains the WooCommerce category, the Preloader will appear.
WooCommerce Products
Set in which WooCommerce products the Preloader will appear.
Custom Post Types
Set in which Custom Post Types the Loader will appear.
Tags
Set in which Tags assigned to Posts, Pages, Custom Post Types your Loader will appear.
Categories
Set in which Categories of your Site the Loader will appear.
Posts
Set in which Posts of your Site the Loader will appear.
Pages
Set in which Pages of your Site the Loader will appear.
Homepage Only
Set your Loader to appear only on the Homepage of your site.
Entire Site
Set your Loader to appear to your Entire Site.
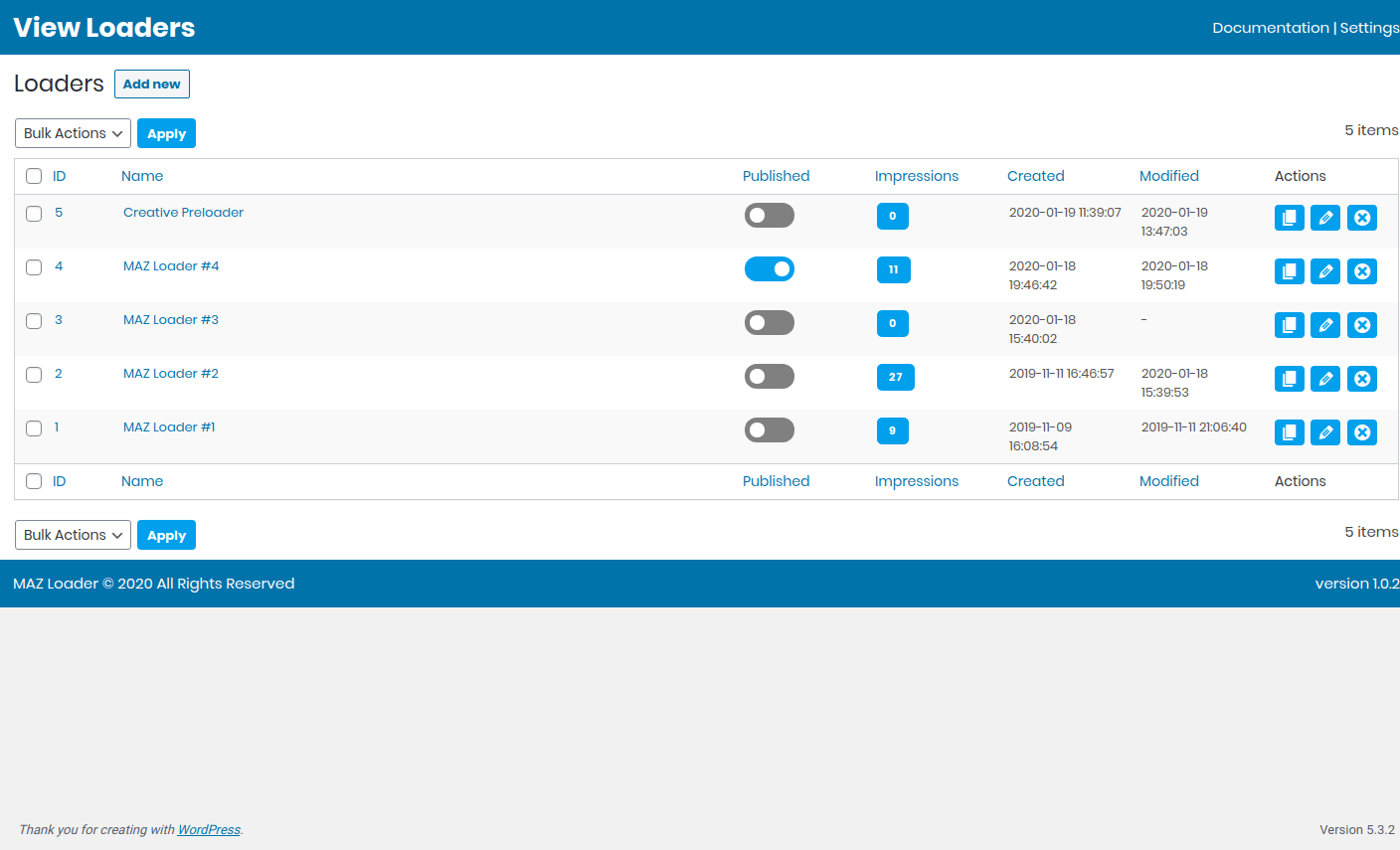
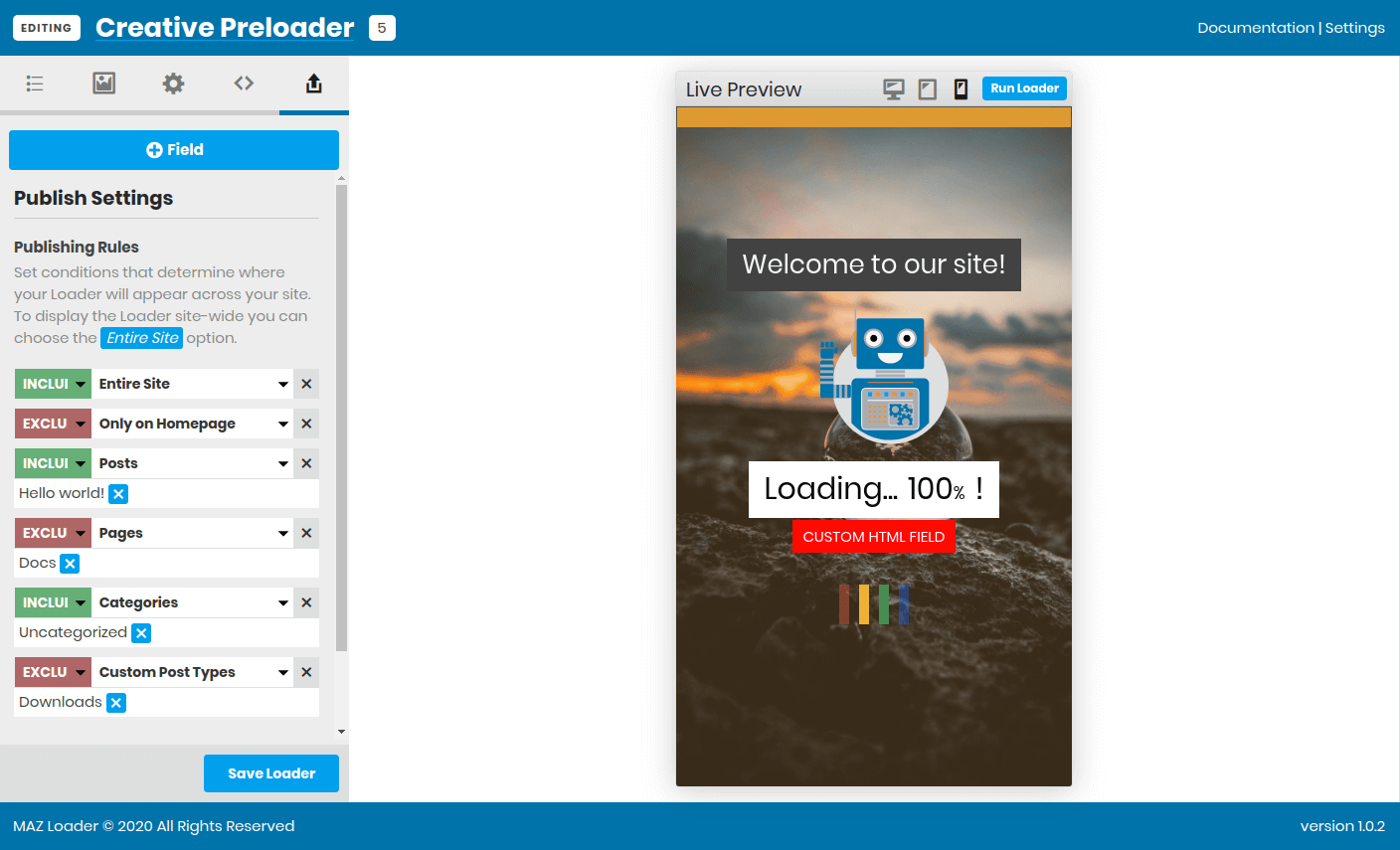
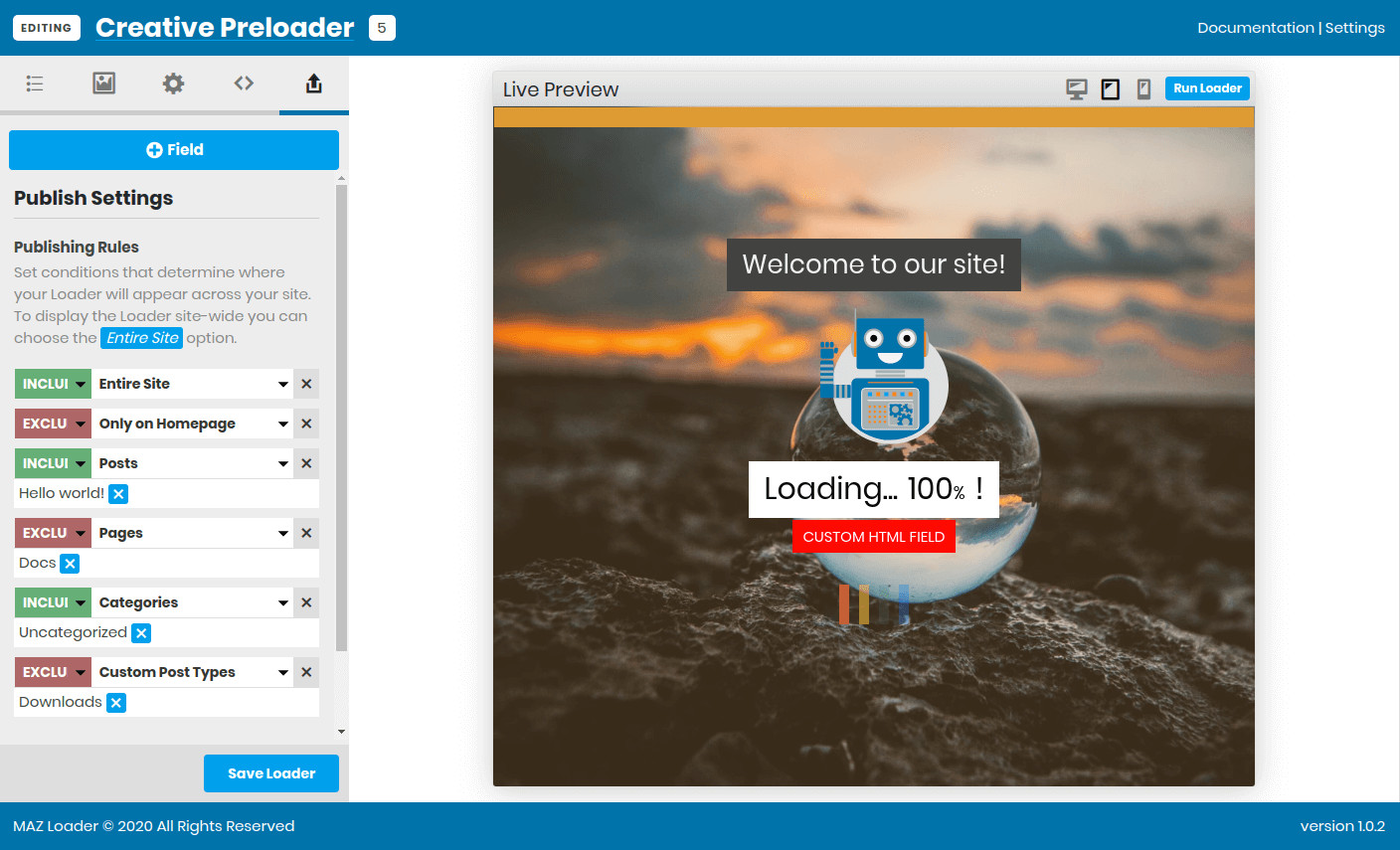
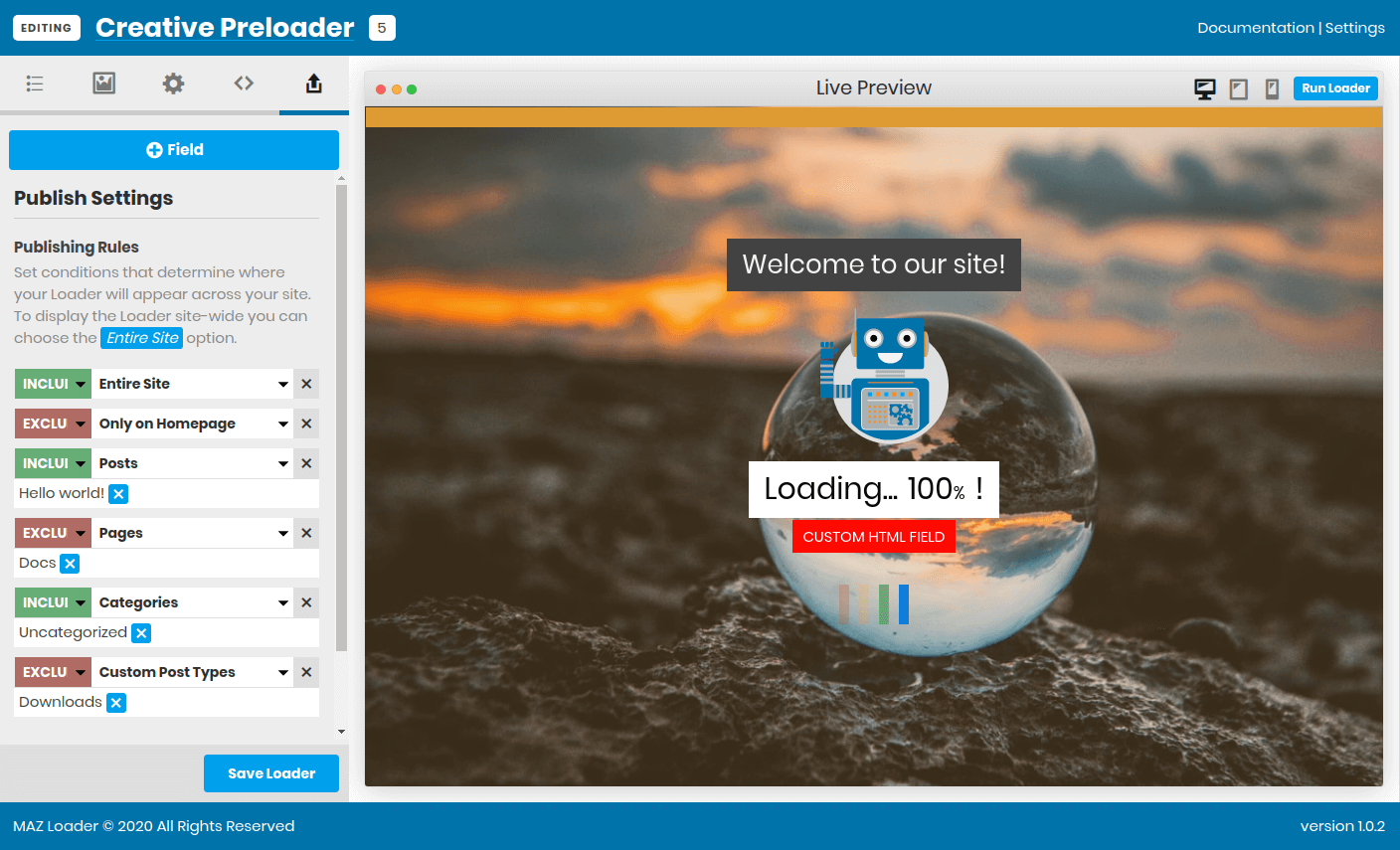
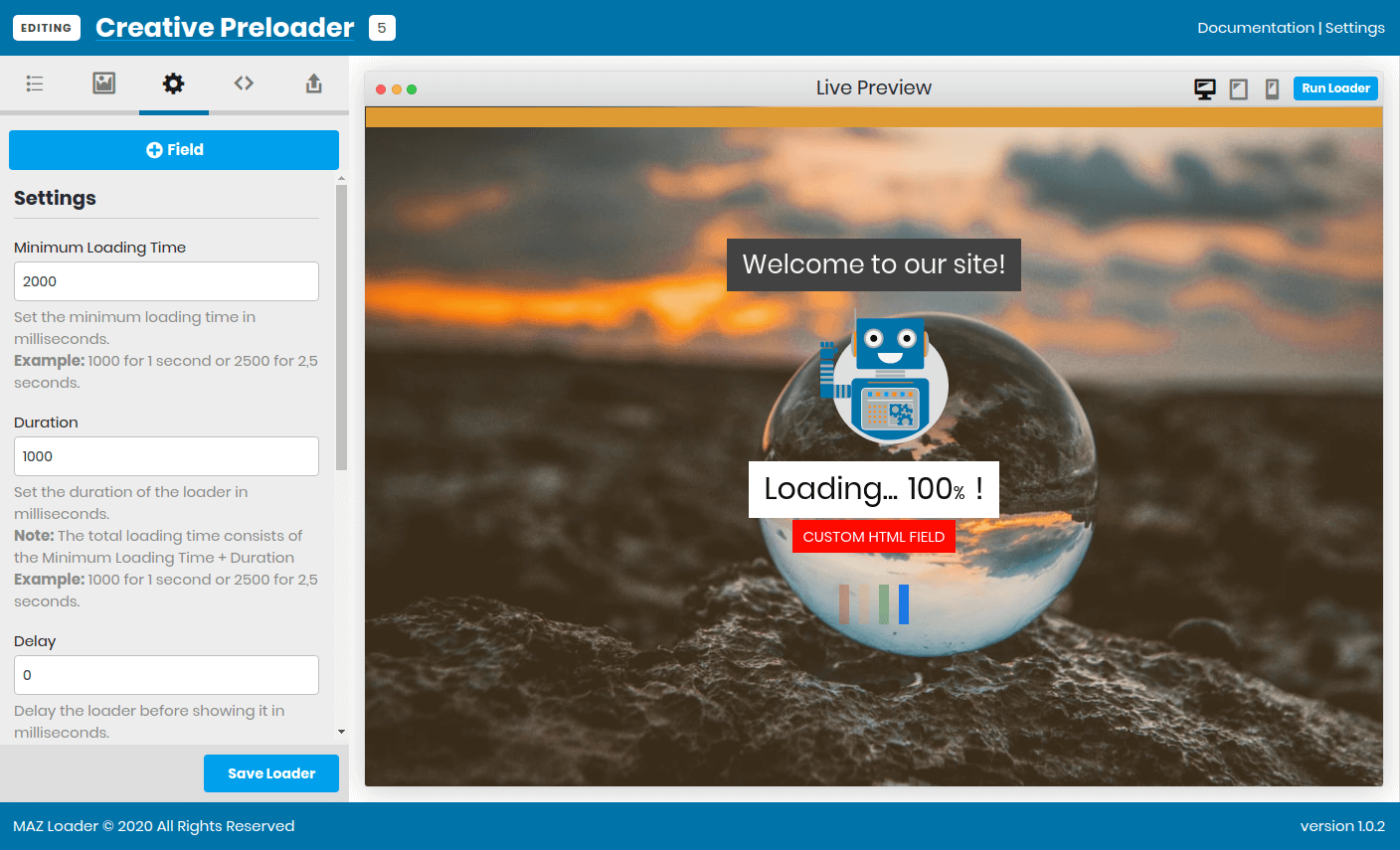
Screenshots
FAQ
Can I use MAZ Loader with Gutenberg?
MAZ Loader provides you with a Gutenberg block that lets you select a Preloader and display it on any page you desire. Keep in mind that the Preloaders Publishing Rules will be overridden and will not apply for that page.
Do I need MAZ Loader?
If you are in need to display a Preloader to your site, with the ability to customize its looks by adding unlimited text, icons, images, progress bars, percentage counters, and custom HTML then you have come to the right place!
Can I create multiple Preloaders?
You can create as many Preloaders as you desire! There is no limit!
Can I assign different Preloaders on my pages?
Each Preloader can be assigned to any page/post/custom post type using a variety of different methods such as shortcode, Gutenberg block or via the Publishing Rules.
Can I create a Preloader and use it sitewide?
In the Free version, there is an option on the Settings Page (Display the last published Loader on all pages?) which is disabled by default and lets you enable it and display the last published Preloader on all pages of your website. In the Pro version, there are Publishing Rules that let you display the Preloader wherever you desire.
Can I create a Preloader and use it only on the homepage?
In the Free version of MAZ Loader, you can go to the Settings Tab > Scroll down and check the Show on Homepage to make the Loader appear only on the homepage of your site. The Pro version supports Publishing Rules that let you select where your Preloader will appear.
Will MAZ Loader slow down my website?
Not at all! MAZ Loader is built with performance in mind. Its front-end library consists of only 10.0 KB of CSS and 4.4 KB of JS.
Can I use MAZ Loader on non-WordPress sites?
No, MAZ Loader is a WordPress plugin, so it will not work on sites that do not use WordPress as its primary CMS.
Can I translate MAZ Loader in my language?
Yes, MAZ Loader is 100% translation and localization ready. All files are located on the /languages folder.
Do you provide support?
Support is provided using the Support menu on the top of the page.
Do I need to write any code?
MAZ Loader does not require you to write any code but offers HTML, CSS or JavaScript Fields and sections to let you write your own code to enrich your Preloaders.
Start creating your Preloaders
Start creating your Preloaders in a matter of minutes…
Let’s get started!

14 Days Money Back Guaranteed!
We trust in our products and that's why we offer 14 days money back guaranteed. If you are not happy with our products and you let us know before 14 days pass, we will offer a full refund, no questions asked.