
How to create a WordPress Preloader with a Smooth Page Transition
Adding Preloaders to your WordPress site can help you get a message early on to your users as your page is loading. Did you know that you could display a smooth page transition and display your content and catch your user’s attention? In this blog post, we will see all 21 available transitions in the MAZ Loader WordPress Preloader plugin as well as a demo for each one.
How to enable Page Transition
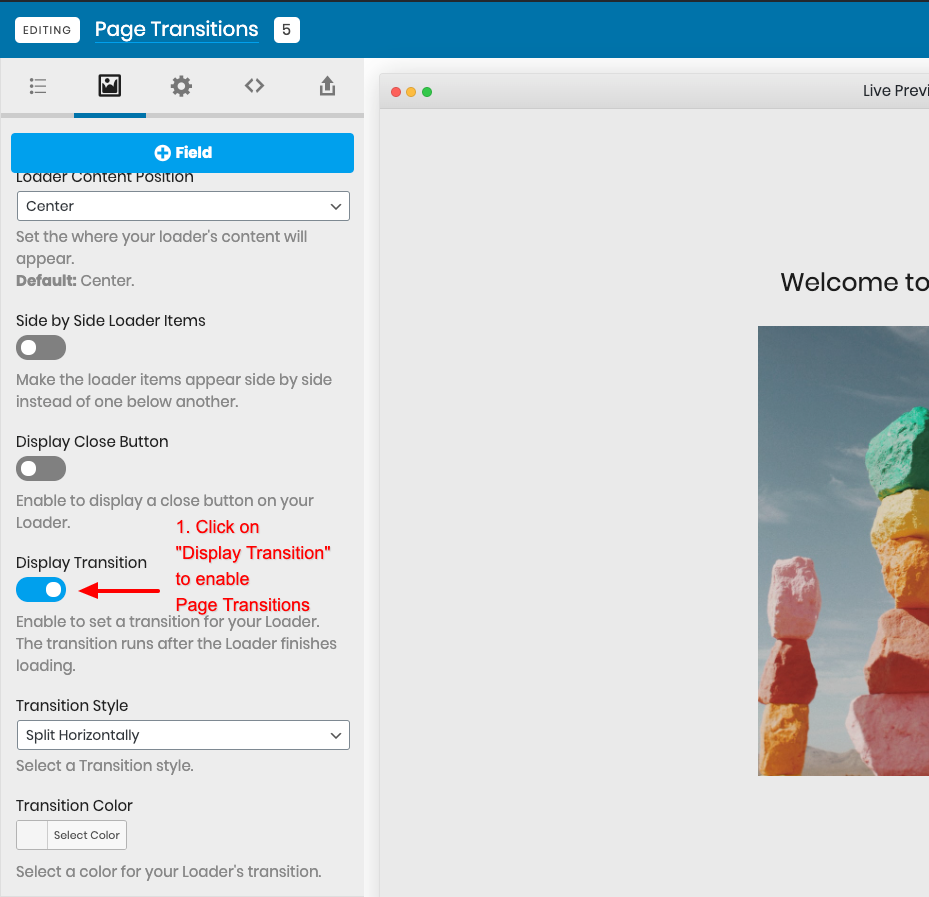
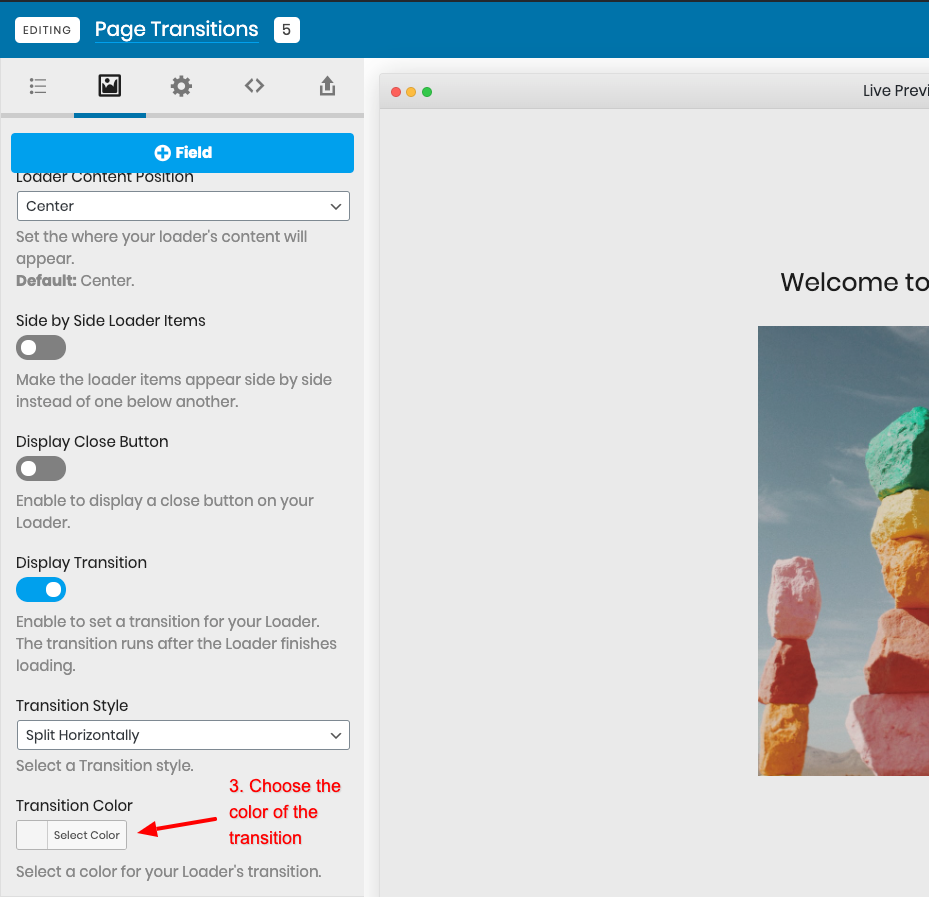
After you have created your Preloader (MAZ Loader > Create New Loader), you should click on the “Appearance” tab and navigate to the setting called “Display Transition“. Once you enable this toggle you will be presented with a dropdown called “Transition Style” as well as a color picker called “Transition Color“.
| Setting Name | Description |
| Transition Style | Select any of 20+ transitions available to apply to your Preloader. |
| Transition Color | Set the color of the page transition |
Below you can see how to enable the Page Transitions.

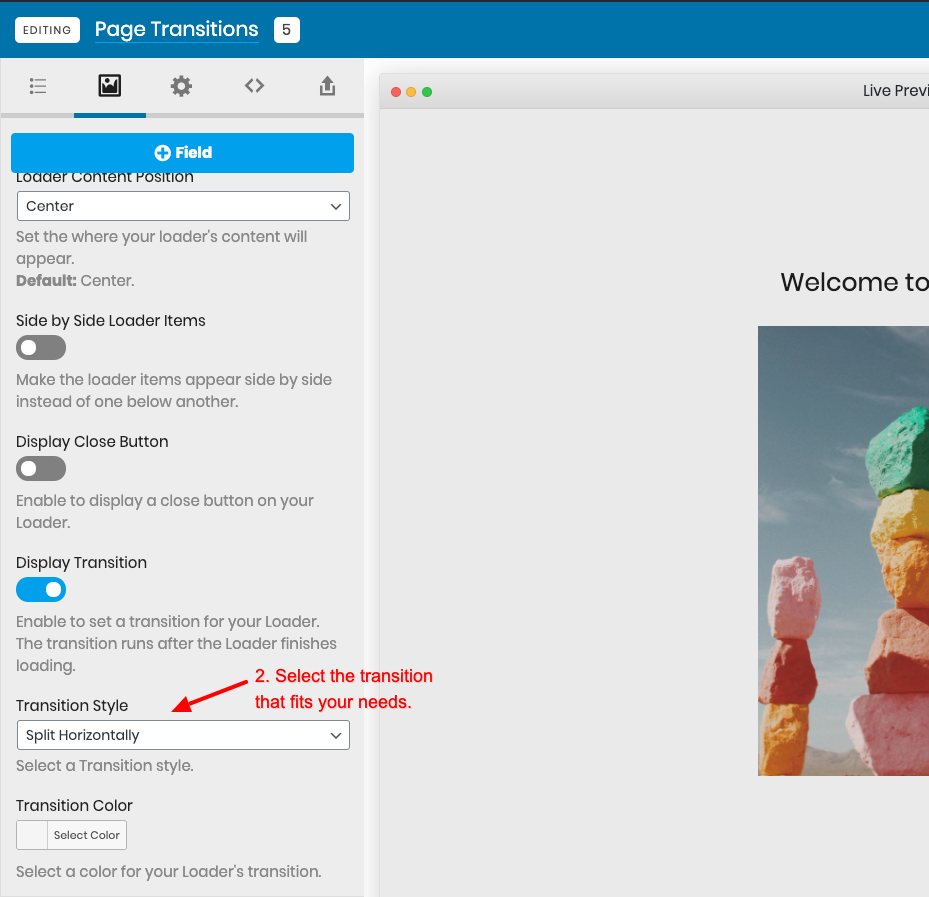
After enabling Page Transition, you need to select a transition from a list of 20+ available transitions. Below you can find the complete list of transitions:
All available Page Transitions
| Page Transition Name | |
|---|---|
| Split Horizontally | Split Vertically |
| Split Up | Split Down |
| Slide Left | Slide Right |
| Shrink | Scale out Bottom Left |
| Scale out Vertical | Scale out Top |
| Scale out Left | Scale out Top Right |
| Scale out Top Left | Scale out Right |
| Scale out Horizontal | Scale out Bottom Right |
| Scale out Bottom | Scale out Horizontal Top |
| Flip out Horizontal Bottom | Flip out Horizontal Left |
| Flip out Vertical Right | |
Here is how to select a page transition from your Loader > Appearance tab.

After setting a Page Transition, you should specify the color of the transition, you have either make it blend nicely with your Preloader’s background or make it stand out using a more vibrant color.

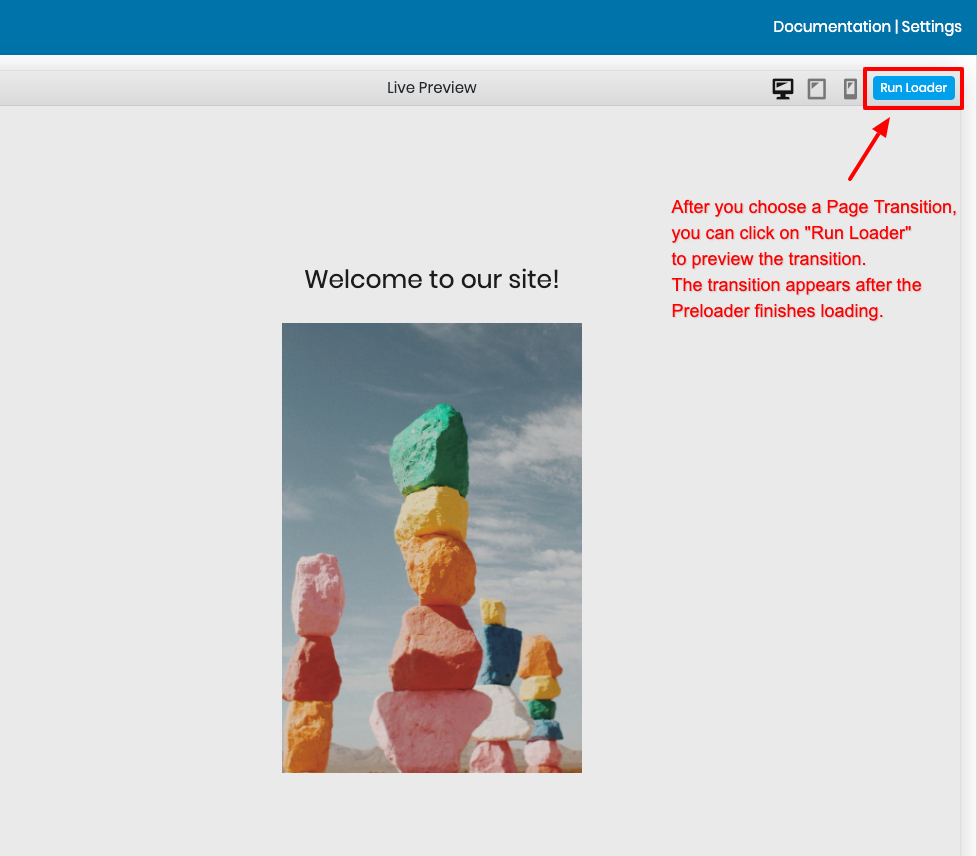
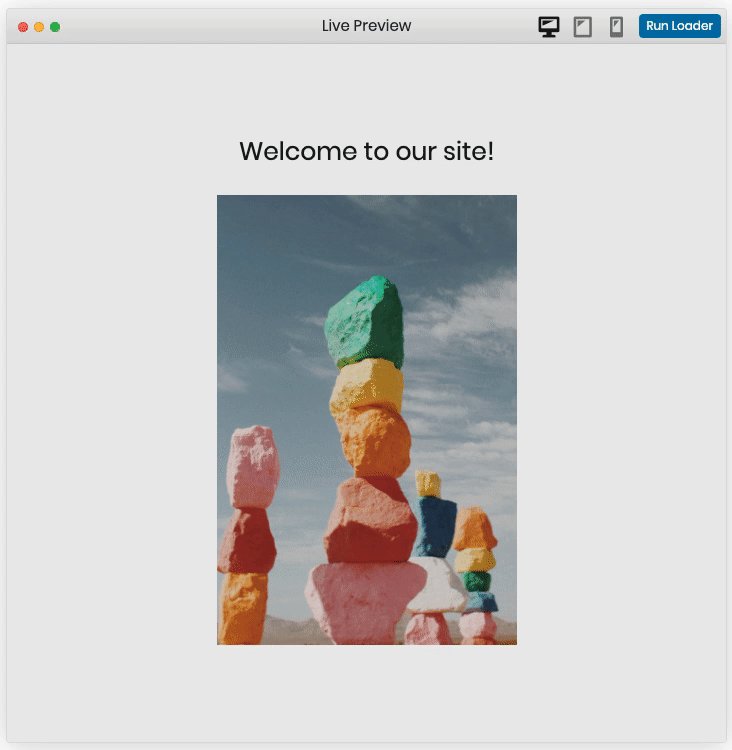
You have now successfully added a Page Transition to your WordPress Preloader. You can now preview it by pressing the Run Loader button available on the top right of your page.

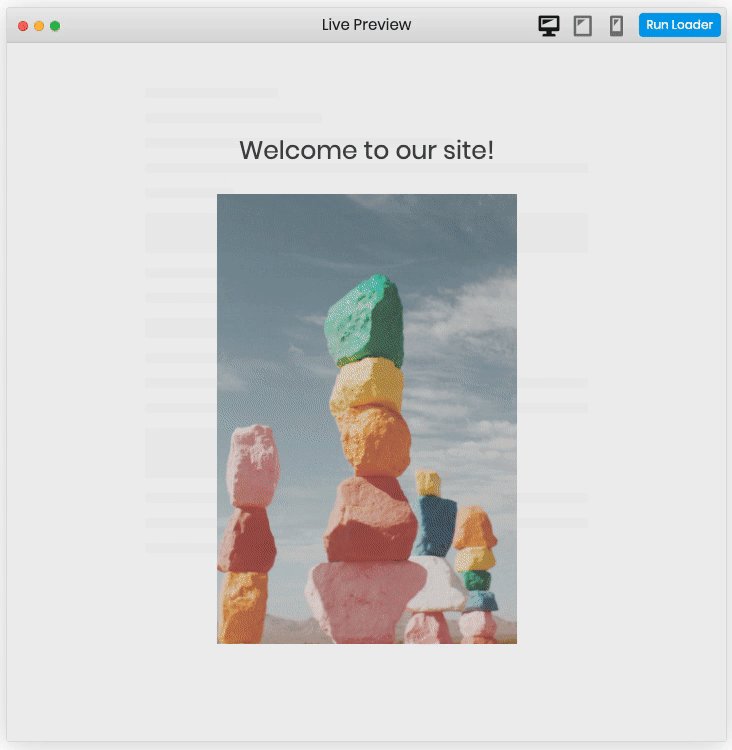
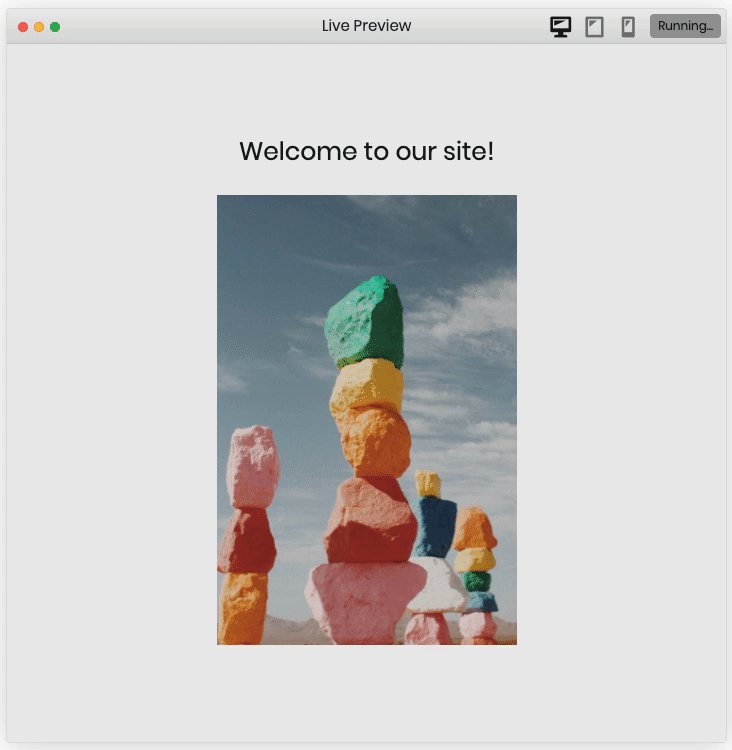
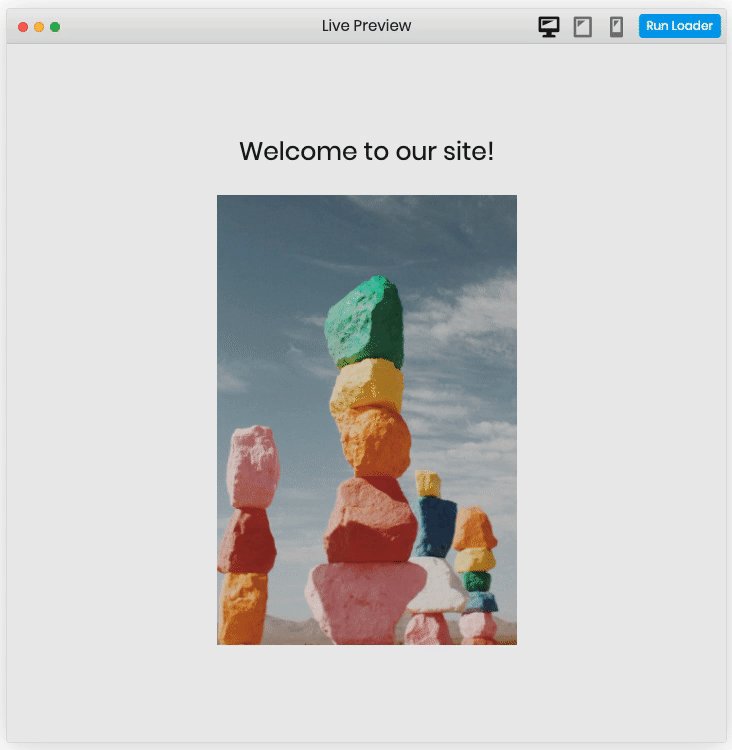
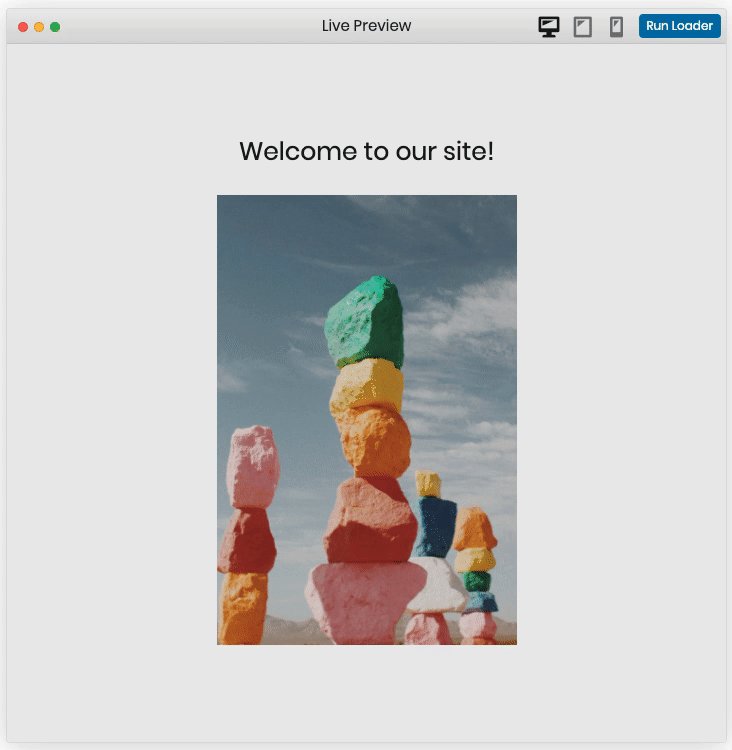
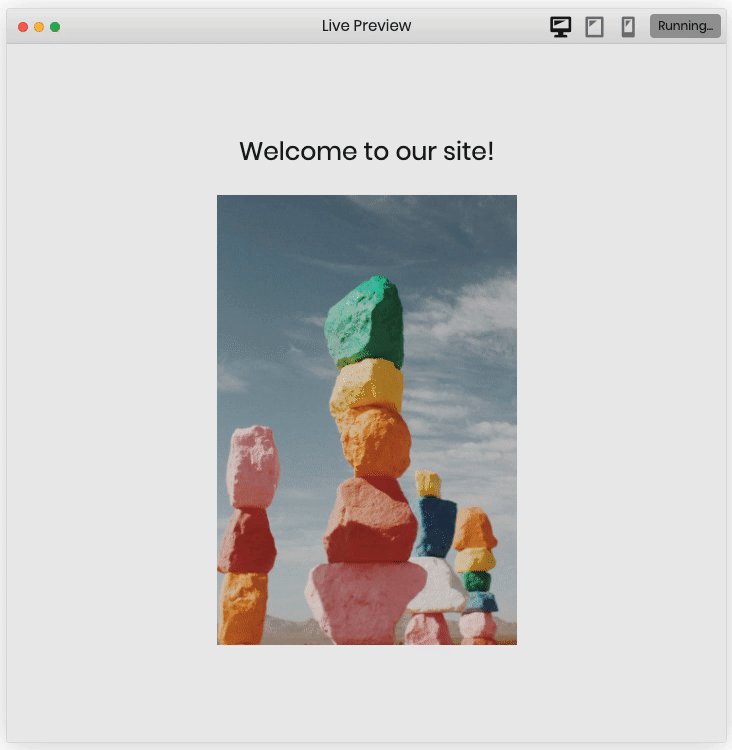
Page Transition Demos
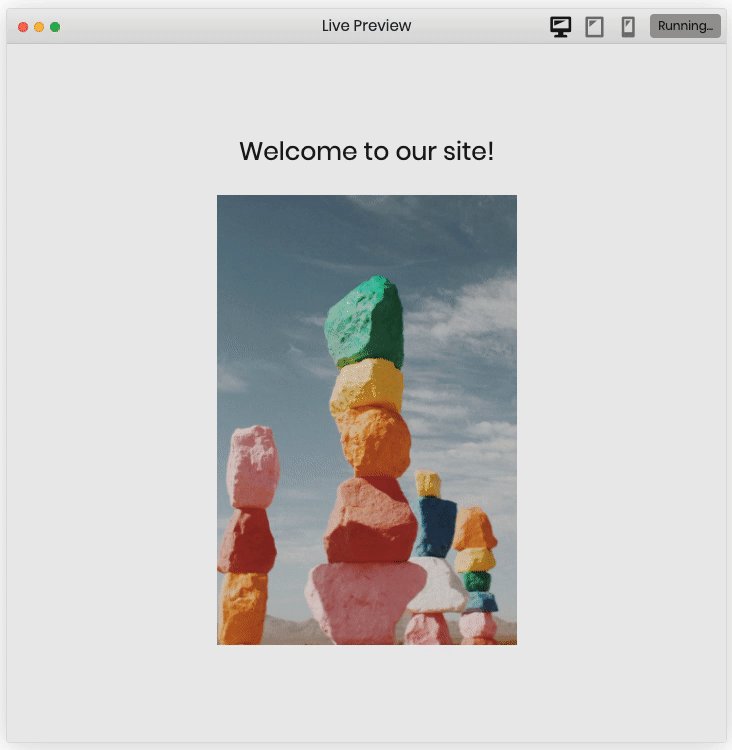
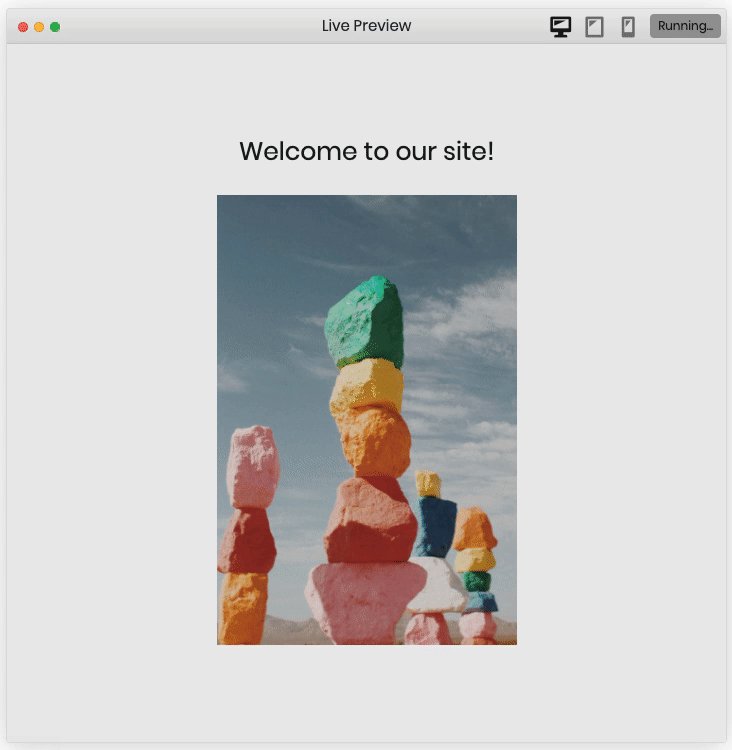
In this section, we will be showcasing each Preloader Page Transition in order to see how it would appear on your WordPress site.
Split Horizontally
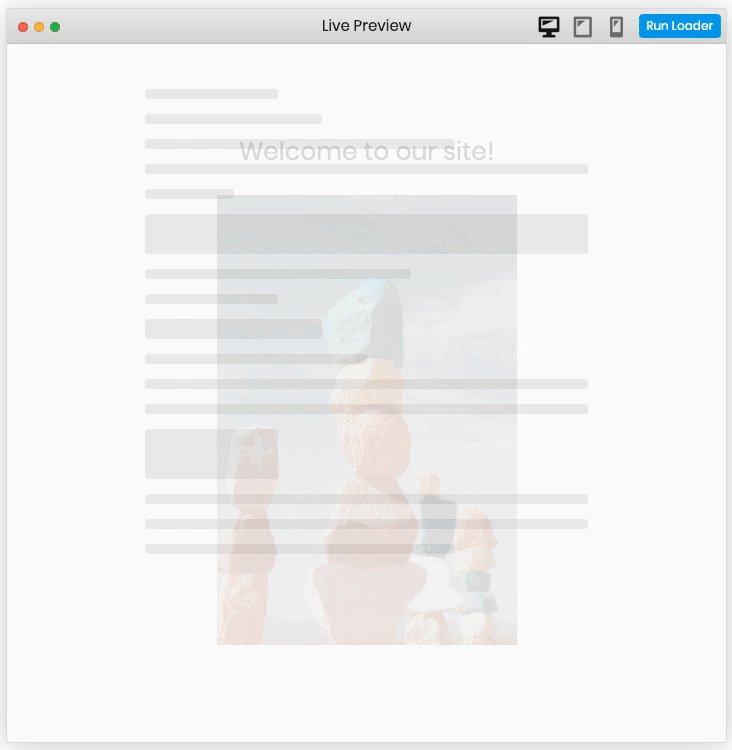
This page transition consists of a screen that splits from the middle and creates 2 sections that navigate to the left and right side of the page respectively thus revealing your page’s content.

Split Vertically
This page transition consists of a screen that splits from the middle and creates 2 sections that navigate to the top and bottom side of the page respectively thus revealing your page’s content.

Slide Up
This page transition consists of a screen that slides from the bottom to top to reveal the page content.

Slide Down
This page transition consists of a screen that slides from the top to bottom to reveal the page content.

Slide Left
This page transition consists of a screen that slides from the right to left to reveal the page content.

Slide Right
This page transition consists of a screen that slides from the left to right to reveal the page content.

Shrink
This page transition consists of a screen that starts in fullscreen and shrinks in the middle of the page to reveal the page content.

Scale out Bottom Left
This page transition consists of a screen that starts in fullscreen mode, hiding the content of the page then resizes and repositions itself to the bottom left side of the page to reveal the page content.

Scale out Vertical
This page transition consists of a screen that starts in fullscreen mode, hiding the content of the page then animates and repositions itself in the middle of the page by making its height zero to reveal the page content.

Scale out Top
This page transition consists of a screen that starts in fullscreen mode, hiding the content of the page then resizes and repositions itself to the top center of the page to reveal the page content.

Scale out Left
This page transition consists of a screen that starts in fullscreen mode, hiding the content of the page then resizes and repositions itself to the left center of the page to reveal the page content.

Scale out Top Right
This page transition consists of a screen that starts in fullscreen mode, hiding the content of the page then resizes and repositions itself to the top right side of the page to reveal the page content.

Scale out Top Left
This page transition consists of a screen that starts in fullscreen mode, hiding the content of the page then resizes and repositions itself to the top left side of the page to reveal the page content.

Scale out Right
This page transition consists of a screen that starts in fullscreen mode, hiding the content of the page then resizes and repositions itself to the right center of the page to reveal the page content.

Scale out Horizontal
This page transition consists of a screen that starts in fullscreen mode, hiding the content of the page then animates and repositions itself in the middle of the page by making its width zero to reveal the page content.

Scale out Bottom Right
This page transition consists of a screen that starts in fullscreen mode, hiding the content of the page then resizes and repositions itself to the bottom right of the page to reveal the page content.

Scale out Bottom
This page transition consists of a screen that starts in fullscreen mode, hiding the content of the page then resizes and repositions itself to the bottom center of the page to reveal the page content.

Flip out Horizontal Top
This page transition consists of a screen that starts in fullscreen mode, hiding the content of the page then flips on the horizontal axis to the top to reveal the page content.

Flip out Horizontal Bottom
This page transition consists of a screen that starts in fullscreen mode, hiding the content of the page then flips on the horizontal axis to the bottom to reveal the page content.

Flip out Vertical Left
This page transition consists of a screen that starts in fullscreen mode, hiding the content of the page then flips on the vertical axis to the left to reveal the page content.

Flip out Vertical Right
This page transition consists of a screen that starts in fullscreen mode, hiding the content of the page then flips on the vertical axis to the right to reveal the page content.

Looking to add a Loading Screen to your WordPress website?
Get MAZ Loader and start creating beautiful Preloaders.